Bloggen

3 hurtige til hastighedsoptimering
Det er ikke nogen hemmelighed at hastighed spiller en vigtig rolle, når det kommer til søgemaskineoptimering og hvilke positioner man optager i søgeresultaterne. Ifølge flere eksperter (inklusiv mig selv) er hastighedsoptimering blandt de fire vigtigste ranking faktorer udover linkbuilding, indhold og teknisk SEO. Det vil sige selvom du skriver gode seo tekster, der kommer bredt og dybt omkring det specifikke emne, vil du ikke opnå særlig gode placeringer, hvis Jeres hjemmeside er langsom.

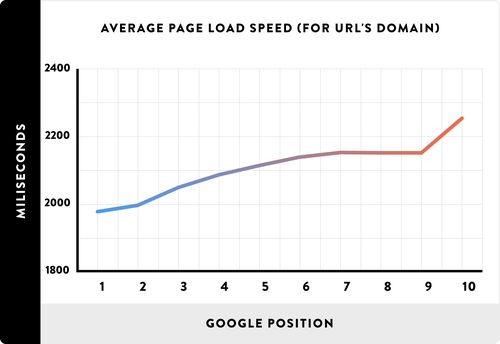
Kilde: http://backlinko.com/search-engine-ranking
På ovenstående billede ses sammenhængen mellem hastigheden i millisekunder og placeringen i Google. Hastighedsoptimering kan være en raketvidenskab og det skal selvfølgelig siges, at disse 3 tips til hastighedsoptimering ikke gør den til verdens hurtigste hjemmeside, men det vil helt sikkert gøre underværker, hvis ingen eller kun få af tingene er blevet udført – så bør du optimere din side med det samme.
Cache
Cache på en hjemmeside er som at tage elevatoren i et højhus i stedet for trapperne. Det bør alle sider have og gør en markant forskel. Hvis du ikke kender til hvad cache er og hvad det gør, vil jeg forklare det ultra kort og forhåbentlig ikke særlig indviklet. Når du besøger en hvilken som helst hjemmeside, vil din computer downloade alle mulige slags filer fra hjemmesidens server som efterfølgende bliver vist på din side. Hvis du besøger samme side/underside senere på dagen eller måske et par dage senere, vil din computer endnu engang hente de førnævnte filer på ny.
Dette scenario udspiller sig, når en hjemmeside ikke har cache. Hvis en side har cache, vil scenarioet derimod være at en cookie placeres på din computer efter dit første besøg. Når du endnu engang besøger samme side/underside, vil den loader ultra hurtigt på grund af den cookie som allerede ligger på din computer. En stor del af indholdet ligger altså i en lille cookie og hentes lokalt. Et godt eksempel på dette er børnetøjsportalen Minigo.dk, som kan bryste sig af en enorm hurtig hastighed, der tildeles skyldes korrekt opsætning af cache.
Hvis du benytter dig af WordPress kan jeg anbefale de to plugin; WP Super Cache og WP Rocket – den sidstnævnte koster lidt penge, men indeholder rigtig mange andre funktioner, der har til formål at hastighedsoptimere din side.
Reducer filstørrelsen på billeder
Når en side er langsom, er det ofte på grund af størrelsen på billederne. En stor del tænker de gerne vil have billederne på deres side, skal vises i tiptop kvalitet og kræver derfor sin fulde filstørrelse – det er en virkelig god tanke, men i realiteten er det ikke særlig optimalt for de besøgende eller din sides ranking. Forsiden kan pludselig fylde mellem 2-10 MB, hvis den er plastret til med store og flotte billeder, som desværre fylder alt for meget i forhold rent størrelsesmæssigt. De besøgende (eller mangel på) vil opleve lange svartider fra serveren, fordi den højst sandsynligt vil blive belastet, da billederne skal sendes fra serveren til de besøgendes klienter – det udmunder sig i langsomme hastigheder og store frafald i antal besøgende.
Billederne kan heldigvis blive optimeret i en sådan grad, at filstørrelsen bliver skruet helt i bund og kvaliteten stadig forbliver på et flot niveau. Det der sker teknisk er, at billederne bliver komprimeret, så .jpg og .png filer bliver reduceret fra flere megabytes til nogle få hundrede kilobytes.
Af tool’s kan jeg anbefale Kraken Image Optimizer og WP Smush, som kan installeres i WordPress og automatisk komprimere samt reducerer filstørrelsen på hvert nye upload i backend. Hvis du gerne vil komprimere billedet inden du uploader det til WordPress og uden brug af disse pluigns, kan du med fordel benytte dig af Compressor.io – den side kan jeg på det varmeste anbefale.
Content Delivery Network (CDN)
Selvom man reducerer størrelsen på sine billeder og andre filer, kan man stadig opleve en forholdsvis langsom loading af siden, hvis den er forholdsvis kompliceret og indeholder mange elementer. I dette tilfælde kan CDN benyttes og i sær, hvis Jeres webshop eller side bliver besøgt af svenskere, nordmænd eller tyskere – altså lande uden for serverens lokation, som jeg formoder er i Danmark nu hvor dette er en dansk blog.
Funktionaliteten af CDN kan let forklares; hvis din server er placeret i Danmark, men måske 30% af dine besøgende kommer fra Sverige, vil man købe sig adgang til en svensk server, hvor billeder og andre elementer bliver lagret og herfra loadet af de svenske besøgende. En stor del af siden indhold vil altså blive loadet fra en nærmere lokation for slutbrugeren og dermed gør siden endnu hurtigere. Gode eksempler på sider som gør brug af dette er Facebook og Amazon.
Af CDN services vil jeg anbefale MaxCDN, Cloudflare og Amazon Cloud – det er alle tre gode services og kan nemt opsættes med et dertilhørende plugin i WordPress.
Test din sides hastighed
Du er sikkert blevet nysgerrig om hvor langsom din side loader (eller hurtig), det kan du nemt finde ud af ved at benytte nogle af følgende tool’s. Jeg gør selv brug af disse tre sider, som giver mig et overblik over overall hastighed på min side, hvor meget den enkelte side fylder størrelsesmæssigt og præcis hvilke filer, som er skyld i den langsom hastighed, hvis det selvfølgelig er dette som er tilfældet.
Pingdom Tools – giver et overblik over ovenstående.
Google Speed Insight – giver din side en rating mellem 0-100 på mobil og dekstop.
GTmetrix – er en anelse mere avanceret, men giver brugbar information til en programmør.
Blog ekspert

Iværksætter, stud.polit og konsulent inden for online marketing
Alexander Leo-Hansen studerer til daglig ved Københavns Universitet, hvor han læser økonomi. Ved siden af studiet hjælper han virksomheder med SEO, linkbuilding og Google AdWords. Derudover ejer han en af Danmarks største studieportaler, Skoleanalyser.dk, der hjælper gymnasieelever med at opnå bedre karakterer.
Alexander vil her på IVÆKST bloggen dele ud af sin viden vedrørende SEO, content marketing, linkbuilding, PPC og konverteringsoptimering.