Bloggen

Onsite seo og din webshop - 13 vigtige punkter
Tags: IT
Gang på gang ser jeg, at rigtig mange nye webshop-ejere vælger en platform, som ikke opfylder de vigtigste og mest simple krav, når det kommer til onsite seo.
Har du allerede en webshop eller skal du ud og investere i en ny, så læs med her. Jeg kommer med 13 simple men vigtige punkter, som du skal have styr på. Derudover har jeg for ikke længe siden skrivet den ultimative tekst om seo, som du finder her: http://sasa-kovacevic.dk/seo/
1. URL’er
Det er meget vigtig, at dit system giver dig mulighed for at lave gode og sigende URL’er. Her mener jeg, at du kan lave dine URL’er ligesom din kategoriopdeling. Har du fx en kategori opdeling som Tøj / Jakker / Vinterjakker, så er det vigtigt, at din URL kan hedde www.domæne.dk/toej/jakker/vinterjakker/.
Dette gælder for hele systemet, ligeledes ved filtrering. Undgå de systemer, der gør brug af Querystrings eller andre lange og intetsigende URL’er. Hvis du tager et kig på webshoppen wine.dk, kan du se, hvordan det ikke skal gøres. Jeg foretrækker også en brugervenlig URL frem for brugen af Ajax.
2. 404 side
URL’er der ikke er korrekt skrevet ind, såsom www.domæne.dk/toej/jakkerasfdasdf/ skal returnere en korrekt opsat 404 side. Du kan læse mere om 404 sider her: Sådan gør du dine brugere glade med 404 sider.
3. Redirects
Din webshop skal automatisk lave 301 redirectes fra uden www til med www eller omvendt.
Der skal ligeledes laves 301 redirects ved store og små bogstaver, så www.domæne.dk/toej/JAKKER/ 301 redirecter til www.domæne.dk/toej/jakker/ og det gælder for alle URL’er på din shop.
Når sider bliver fjernet, skal det være muligt at 301 redirecte den gamle side til en ny side.
Sørg for at dit system ikke automatisk redirecter www.domæne.dk til www.domæne.dk/shop/forside.asp eller noget andet i den stil.
4. Canonical tag
Du skal have mulighed for at sætte et canonical tag på alle dine sider. Men brug det kun, hvis det er nødvendigt. Du kan læse mere om tagget her.
5. Indeksering
Det skal være muligt at bestemme, hvilke sider du vil have søgemaskinerne til at følge og hvilke, de ikke skal følge. Dette gøres med taggene index, noindex, follow og nofollow. Du skal samtidig have adgang til din robot.txt fil.
6. Alt tags
Det skal være muligt at lave et sigende alt tag på alle dine billeder. På produktbilleder skal systemet som udgangspunkt tage dit produktnavn og bruge det som alt tag, hvis du ikke selv har indtastet et.
7. Billeder
Du skal have mulighed for at navngive alle dine billeder. Undgå systemer der bare laver tal. På produktbilleder vil et godt system automatisk kalde billeder for produktnavnet efterfulgt af en unique identifier, hvis du ikke selv navngiver det. Det vil automatisk lave mellemrum til bindestreger og omskrive æ, ø og å fotonisk.
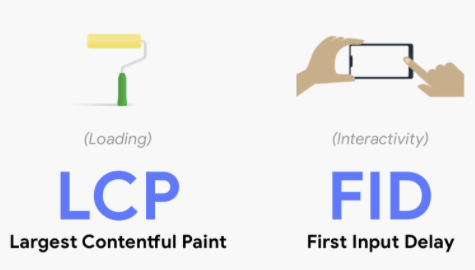
8. Pagespeed
Det er vigtigt, at din webshop kører stærkt. Der findes langsomme systemer, men også hurtige systemer med dårlige programmører. Så jeg vil råde dig til at kigge på din leverandørs referencer. Kører de langsomt, så gå et andet sted hen.
Jeg har skrevet et indlæg på Meebox om, hvorfor din hjemmeside skal være hurtig. Kort fortalt er hastighed vigtigt, da det spiller en rolle både for dine organiske placeringer sat din AdWordskonto.
.png)
Google elsker hurtige hjemmesider, og det skal du forholde dig til. Test din hjemmeside på Google PageSpeed Insights. Alt over resultatet 80 er godt, og kan du få den op på resultat 90 som Mikkel Kongsfelt med Forsikringsguide.net er du allerede foran 95 % af dine konkurrenter. Mikkel har nemlig gjort alle tingene rigtige. Udover at vælge en hurtig server til hans hjemmeside, har han sat cache op sådan, at de besøgende der i forvejen har været på hjemmesiden indlæser den lynhurtigt.
Udover Google PageSpeed kan du også teste med Pingdom Tools.
Med tiden vil du få rigtig mange billeder grundet dit produktudvalg. Billeder fylder en masse, og hvis du virkelig gerne vil have en hurtig webshop, skal du optimere din billeder. Til det kan du bruge Yahoo Smush.It, som er et gratis optimeringsprogram. Men hvis du virkelig vil give den en ekstra omgang optimering, skal du investere en lille bitte smule penge i Kraken.io, som et mit absolut yndlings program indenfor billedeoptimering.
Hvis vi tager Alor.dk og Sexshop.dk som et eksempel blev begge først kørt igennem Yahoo Smush.it, der reducere alt mellem 20-30 % af billedestørrelsen. Efterfølgende kørte jeg Kraken.io og til min store overraskelse fjernet Kraken op til 50-80 % på alle mine billeder selv efter Smush.it var blevet brugt.
Det er ret vildt :-) I mit tilfælde koster Kraken kun 5 dollars om måneden, og de penge har allerede tjent sig hjem mindst 100 gange.
9. H-tags
Du skal have mulighed for at gøre brug af object tagging ( h1, h2, h3, h4 osv. ) på alle dine sider.
10. Tekster og overskrifter
Du skal have mulighed for at lave unikke tekster og overskrifter på alle dine sider. På kategorisider foretrækker jeg selv i top og bund.
11. Interne links
Det skal være muligt at oprette interne links i alle dine tekster.
12. Meta data
En af de vigtigste ting, når du vælger dit shopping system er, at du kan lave unikke Meta Data på alle sider også ved filtrering. Det er dog ikke nødvendigt ved pagning sider, altså side 2, side 3 osv. ved visning af produkter.
13. Automatiske tekster
Hvis du har mange kategorier og filtre, skal systemet selv bygge Meta Data samt overskrifter ud fra de kategorier og filtre, der er valgt. Har du f.eks valgt ( Sko / Sneakers / Grøn / Størrelse 45 ) kunne din titel se sådan her ud: Sneakers størrelse 45 i grøn - Køb online hos domæne.dk. Din overskrift for selve siden kunne se sådan her ud: Sneakers i grøn størrelse 45. Meta data, overskrifter osv. skal dog kun laves automatisk, hvis du ikke selv har indtastet noget.
Der er selvfølgelig mange andre ting, der er vigtige, men ovenstående er de punkter, jeg personligt ville kigge efter først. Kan det system, du vælger, alle 13 punkter, får du rigtig meget frihed. Det eneste minus er, at det kræver, at du ved lidt om, hvad du laver.
Wine.dk, Katoni og Stylepit.dk
Jeg vil gerne vise et par eksempler på e-shops, der efter min mening har problemer, fordi deres system er begrænset eller de bare ikke udnytter det korrekt. Hvis du gik ind på Wine.dk, kunne du se, hvordan deres system gør brug af Querystrings og derfor har URL’er, der ser sådan her ud: http://www.wine.dk/Vine.aspx?VVVintype=Champagne&eComSearch=1&PageTitle=Vin%20-%20Champagne. Du må aldrig bruge et system, der er bygget op på den måde.
Hvis vi kigger på Stylepit.dk er de noget bedre kørende, men går man ind på deres side om kjoler og vælger en hvid kjole, får man denne URL: http://www.stylepit.dk/kvinde/kjoler#currentCatalog=[category]&parentCategory=[150]&sort=[54]&pageSize=[48]&color=[2528]&price=[89,1260]&level=[1]
De har valgt at bruge Ajax, som også kan virke, fint men jeg ville klart foretrække en URL som http://www.stylepit.dk/kvinde/kjoler/hvide/.
Nu har de brugt tegnet # i den URL og det er helt fint, da Google så kun læser http://www.stylepit.dk/kvinde/kjoler, fordi den ikke læser karakterer efter #. Så som løsningenen er nu, virker det fint, bortset fra den grimme URL.
Det bliver dog et problem, hvis de gerne vil lave en landingpage til hvide kjoler, som skal indekseres i Google. Så skal de nemlig enten vælge at fjerne # og bruge den lange, ikke så pæne, URL eller lave en form for kampagneside med en mere brugervenlig URL.
De har så 2 sider, der viser hvide kjoler, og det er så fald kampagne siden, Google vil indeksere og den er ikke en naturlig integreret del af hjemmesiden. Det er efter min mening en rigtig dårlig løsning.
Tager vi et kig på Katoni.dk og deres system så får vi denne URL: http://www.katoni.dk/toej/kjoler/hvid/, altså en landingpage der er en integreret del af hjemmesiden hvilket efter min mening er meget, meget bedre.
Hvis vi kigger på hele Stylepit’s hjemmeside, så har de ikke en unik landingpage til deres hvide kjoler og vil derfor have sværere ved at ranke på det ord. Det er måske et bevidst valg, men det er virkelig mange kunder, de misser ved at have denne strategi. Der er rigtig mange, der søger på farver, størrelser og brands, så det er altså vigtigt, at dit system kan lave unikke og integreret landingpages til dem.
Om man skal lave en unik landinpage på en URL, er en vurderingssag. Hvor mange besøgende kan den URL genere? Altså hvor stor er søgevolumen på de søgeord, der er relevante for den. Hvor mange varer har du og hvor godt sælger de? Vil den minde for meget om andre sider på dit site, altså er der risiko for, at Google vil opfatte det som DC.
Har du 10 kjoler, 6 hvide og 4 sorte, så skal du ikke lave en unik landingpage for hvide kjoler, men i stedet for tilpasse din side om kjoler til det søgeord.
Vælger du den rigtige løsning, har du mulighed for at lave de landingpages, du har lyst til og efter min mening have en klar fordel i forhold til dem, der valgt et shopping system, hvor flere af de ovenstående punkter ikke er mulige.
P.S - Der er ikke mange måneder til julen er om hjørnet, og derfor vil jeg anbefale dig allerede nu at komme igang med din webshop. Sidste år skrev jeg her på Ivækst.dk et indlæg om, hvordan du med 3 tips kunne optimere din webshop til julehandlen. Hvad venter du på? :-)
Blog ekspert

Partner, Obsidian Digital
Sasa Kovacevic arbejder til dagligt som Head of SEO og e-commerce specialist hos search bureauet Obsidian Digital i København og Aarhus. Sasa hjælper virksomheder med at få større synlighed i søgemaskinerne ved hjælp af Google AdWords, søgemaskineoptimering og andet marketing. Sasa arbjeder på et strategisk og praktisk plan, hvilket sikrer kunderne et 360 graders tilgang til forretningen.
Sasa vil på IVÆKST bloggen bidrage med viden om SEO, PPC marketing, konverteringsoptimering, salg, motivation og alt hvad der ellers rører sig indenfor SEM universitet.
Følg Sasa på og hans egen blog.