Bloggen

Core Web Vitals - en vigtig del af din 2021 SEO-strategi
2021 er allerede i fuld gang, og SEO har aldrig været vigtigere i takt med at platforme som Google og Facebook ser stigende priser (10-20%) år for år.
Uanset hvordan vi vender eller drejer den, så er der ingen virksomheder som kan leve af betalt annoncering. De mest successfulde arbejder med hele deres kanalmix og oftest, har SEO den højeste prioritet. En af de områder som du særligt skal fokusere på i 2021 er på den samlede brugeroplevelse.
Den 1 maj 2021 tilfører Google Web Core Vitals som en del af algortimen.
Mens vi bruger meget tid på at fokusere på søgeordsoptimering, mobiloplevelse og backlinks, lægger Google stor vægt på on-site-oplevelsen. Derfor har Google rullet ud et nyt sæt signaler kaldet Core Web Vitals.
Disse signaler vil tage højde for et websteds sideindlæsningshastighed, responsiveness og visuel stability..
I dette indlæg forklarer jeg, hvad Core Web Vitals er, og hjælper dig med at finde ud af, hvordan det kan påvirke din placering.
Hvad er Web Core Vitals?
Er dette endnu en skræmmende kampagne fra Google for at få os til at være nervøse i et par måneder?
Jeg tror det ikke; Jeg tror, dette vil blive en seriøs rankingfaktor i de kommende år - og med god grund.
Den gode nyhed er, at du måske ikke engang skal gøre noget andet, fordi du allerede leverer en højkvalitets on-site oplevelse til dine besøgende.
Dette er i det væsentlige hvad Core Web Vitals er. Det er en måling af brugeroplevelsen fra Google, der bestemmer, hvilken type oplevelse den besøgende får, når vedkommende lander på din side.
For eksempel bestemmer Google, om din side indlæses hurtigt nok til at hindre folk i at bounce til søgeresultaterne. Hvis det ikke er tilfældet, kan du blive udsat for en straf i rangordningen og erstattes af et websted, der indlæses bedre end dit.
Så nu har vi følgende faktorer, der bestemmer kvaliteten af en "sideoplevelse" på Google:
- Mobilvenlig: Siden er optimeret til mobil
- Sikker browsing: Siden indeholder ikke vildledende indhold eller ondsindet software
- HTTPS: Siden benytter HTTPS
- Ingen påtrængende elementer: Siden indeholder ingen problemer, der dækker det primære indhold
- Core Web Vitals: Siden indlæses hurtigt og fokuserer på elementer af interaktivitet og visuel stabilitet
Mange websteder leverer allerede disse faktorer, og hvis du er en af dem, har du intet at bekymre dig om.
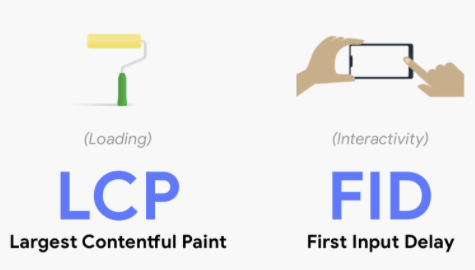
Hvilke metrics fokuserer Google så på?
-
Loading: Largest Contentful Paint (LCP)
-
Interactivity: First Input Delay (FID)
-
Visual Stability: Cumulative Layout Shift (CLS)
Et godt eksempel på et website som arbejder med Core Web Vitals er dating websitet Drømmekæresten, som anmelder hundredevis af danske og udenlanske dating sites. Hvis du har et WordPress CMS, vil du via WP Rocket og Imagify.co kunne løse alle udfordringerne, som Core Web Vitals giver. Drømmekæresten havde en pagespeed på 40 mobil og 60 desktop samt rigtig mange fejl fra Core Web Vitals. Efter implementeringen af WP Rocket og Imagify blev 90% løst.
Du kan blot Google "opsætning af WP Rocket" og "Imagify guide" så får du en 1-1 gennemgang af, hvordan du indstiller begge plugins.
Jeg vil kunne skrive en guide på 5.000 ord omkring dette emne og disse metrics, men der er i forvejen mange velskrevne guides. I stedet vil jeg hellere henvise til denne guide af Brian Dean, som tager dig a-z og forklarer, hvordan du løser udfordringen.
Er du klar til 2021 og SEO?
Blog ekspert

Partner, Obsidian Digital
Sasa Kovacevic arbejder til dagligt som Head of SEO og e-commerce specialist hos search bureauet Obsidian Digital i København og Aarhus. Sasa hjælper virksomheder med at få større synlighed i søgemaskinerne ved hjælp af Google AdWords, søgemaskineoptimering og andet marketing. Sasa arbjeder på et strategisk og praktisk plan, hvilket sikrer kunderne et 360 graders tilgang til forretningen.
Sasa vil på IVÆKST bloggen bidrage med viden om SEO, PPC marketing, konverteringsoptimering, salg, motivation og alt hvad der ellers rører sig indenfor SEM universitet.
Følg Sasa på og hans egen blog.