Bloggen

Sådan kommer du i gang med at splitteste din hjemmeside
Tags: IT
Du har måske hørt ordet splittest før. Eksperterne siger, at det er alfa og omega. Men er du nogensinde kommet i gang?
Nej, vel? For du tænker sikkert, at det er svært og at det kræver en masse programmering. Sådan tænkte jeg selv for blot et par år siden, indtil jeg selv bestemte mig for at prøve kræfter med splittesting.
Her fandt jeg ud af, at det er ganske nemt at gå til og ikke bare er det ekstremt vigtigt for min online virksomhed – det er faktisk også rigtig sjovt arbejde med.
Splittest går ud på, at du laver nogle ændringer på din hjemmeside og så tester om disse fører til en højere konverteringsfrekvens ved at sammenligne den oprindelige opsætning med den nye opsætning. Dette gøres ved, at halvdelen af dine besøgende bliver sendt hen til den ”gamle” hjemmeside og at den anden halvdel bliver sendt hen til den ”nye” hjemmeside. Det er det, man kalder en A/B splittest.
Så let er det at sætte op
Min opfattelse er, at det stykke software der hedder Visual Website Optimizer er det mest populære værktøj til splittesting og det er derfor også det jeg vil anbefale dig at benytte. Det har en 30 dages prøveperiode, hvormed du kan teste værktøjet af, inden du bestemmer dig for, om du vil betale de $49 pr. måned.
Når du har oprettet en konto skal du igennem følgende steps for at opsætte din første splittest:
1. Vælg hvilken URL du vil teste (fx min-hjemmesides-domæne.dk)
2. Foretag din ændring (husk kun at lave en enkelt ændring ad gangen – ellers kan du ikke vide hvad der har virket og hvad der ikke har)
3. Vælg en mål-URL, som er din ”succes”-side (fx min-hjemmesides-domæne.dk/order-confirmation)
4. Giv din test et navn
5. Start testen
Jeg vil ikke gå i detaljer med, hvad du skal gøre i hvert enkelt step – til dette formål vil jeg anbefale Mogens Møllers detaljerede videoer, som viser hvad du skal gøre skridt for skridt i Visual Website Optimizer.
Det sværeste for mange ved denne opsætning – og det eneste som kan kræve en lille smule teknisk indsigt – er at få indsat den kode, som skal tillade Visual Website Optimizer at lave ændringer på din hjemmeside. Bruger du WordPress, så kan du nemt indsætte koden ved hjælp af dette plugin.
Ellers skal du have den sat ind i ”headeren” på din hjemmeside på en anden måde. Det er forskelligt fra system til system, hvordan det gøres, men en person med indsigt i dit hjemmeside-system vil kunne installere denne kode på 1 minut.
Fint, men hvad skal jeg så teste?
Nu ved du, hvordan du kan opsætte en splittest - næste udfordring er så, at finde ud af, hvad du skal teste. Her kommer derfor tre eksempler på ting, som jeg ville teste, hvis jeg var indehaver af de tre nævnte websites.
Det er vigtigt for mig at understrege, at der ikke er nogen regler for, hvordan en hjemmeside skal se ud. Skal ”læg i kurv”-knappen være grøn? Nej, ikke nødvendigvis. Du er nødt til at teste, hvad der virker på lige netop din hjemmeside.
Derfor starter en test altså med, at du får en idé ti,l hvad der kunne forbedres på din hjemmeside, og så opsætter du en test på det.
Eksempel 1
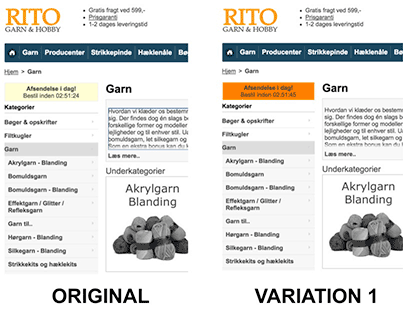
På webshoppen Rito.dk har jeg f.eks. en teori om, at de kunne hæve konverteringen ved at gøre mere opmærksom på boksen ”Afsendelse i dag”, hvor de tæller ned til næste gange de sender varer. Det kunne de gøre ved at ændre farven fra en meget lys gul til en stærk orange.
Hvorvidt denne ændring har en positiv effekt på konverteringen - altså at der er flere kunder, der placerer en ordre – ved jeg ikke, men det er netop derfor, at man skal teste det.
Hvis det har en negativ effekt, så prøv en helt tredje farve. Prøv at ændre placeringen af boksen. Brug din fantasi. Og hvis intet af det viser sig at virke, så går du bare tilbage til den originale opsætning.

Eksempel 2
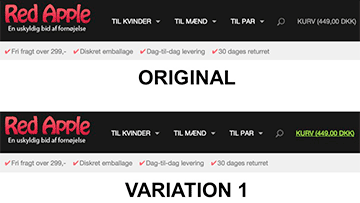
På webshoppen RedApple.dk fra WebDanesgroup har jeg en idé om, at de kunne hæve konverteringen ved at øge fokus på kurven i højre hjørne af siden. I dette eksempel ville jeg blot forsøge at ændre farven på teksten fra grå til grøn. Måske det kunne have en positiv effekt.
Det er ekstremt vigtigt at kurven er synlig, således, at kunderne hele tiden kan se, hvor den er, såfremt de skulle ønske at se, hvad der ligger i den.

Eksempel 3
På hjemmesiden Barko.dk har jeg en idé om at ”læg i kurv”-knappen på produktsiden falder for meget i et med resten af sidens design. Derfor ville jeg prøve at ændre farven fra den blålige de bruger meget på siden, til en synlig grøn farve, som skiller sig mere ud.
Igen kan jeg ikke være sikker på at dette vil have en positiv effekt og det er derfor, at det skal testes.
.png)
Hvis du ikke allerede er i gang, så bør du virkelig begynde at teste elementer på din hjemmeside, hvor du tænker, at der er plads til forbedring. Og tro mig, alle hjemmesider kan forbedres. Husk at dette ikke kun er relevant for webshops – men for alle typer af hjemmesider, hvor man ønsker, at de besøgende skal udføre en bestemt handling.
I øjeblikket arbejder jeg selv med et nyt webshopprojekt, hvor jeg er i designfasen. Her får jeg opbygget webshoppen, som jeg tænker, at den vil konvertere bedst, men mine idéer er ikke facit – derfor er jeg samtidig i gang med at lave en lang liste med ting, som jeg gerne vil splitteste når webshoppen er gået i luften.
På den måde finder jeg ud af hvad der rent faktisk virker, frem for bare at gætte.
God fornøjelse med din splittesting!
Blog ekspert

SEO-specialist hos SearchBrain
Tobias Ehlig er en af Danmarks førende eksperter inden for søgemaskineoptimering (SEO). Han har mange års erfaring med online markedsføring, og har specialiseret sig i lige præcis SEO.
I konsulentforretningen SearchBrain hjælper han ambitiøse virksomheder med at få mere trafik til deres hjemmeside fra Google. Derudover driver han shopping-portalen Tiva.
Vi er stolte af at have Tobias tilknyttet som blogger her på Ivækst, hvor han deler ud af sin enorme viden.









