Bloggen

Øg din CTR med structured data
Tags: IT, Kommunikation & Markedsføring
Structured data er kort fortalt en måde, hvorpå du kan markere data, så søgemaskiner har nemmere ved at læse og forstå dem. SEO handler generelt om at vise Google, at din side er det bedste resultat for brugerne, men jo mere du hjælper Google, des bedre og hurtigere kan den aflæse din side. Structured data kan derfor hjælpe Google med at forstå, hvad en side indeholder, så den kan blive placeret bedst muligt i søgeresultaterne.
Structured data kan implementeres mange steder på en hjemmeside og har altid til opgave at fortælle Google, hvad siden indeholder. I denne artikel fokuserer jeg kun på de løsninger, der kan øge sidens CTR (Click Through Rate) i Googles SERP (Search Engine Result Page).
Rating - bedømmelse
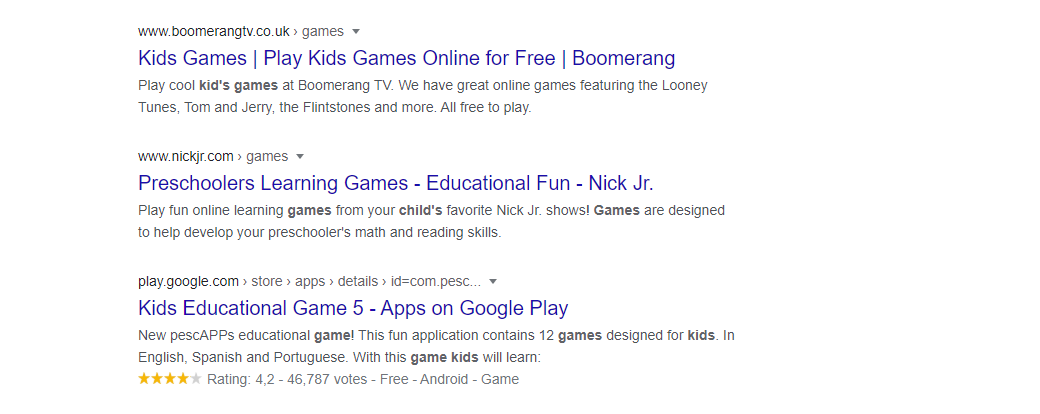
Rating er en relativt nem måde at skille sig ud på i søgeresultaterne. Det er de stjerner, der nogle gange ses på udvalgte søgeresultater. Det optager plads og fanger brugernes opmærksomhed.
Hvilket resultat står mest ud her?
Der findes to typer bedømmelser: Rating og Aggregate Rating.
Rating er en del af Review skemaet, som bruges, når en bruger bedømmer et produkt eller en side. Det er altså anmeldelsen fra en enkelt person.
Aggregate Rating er, når flere brugere har givet produktet eller siden en bedømmelse. Så viser Google den gennemsnitlige bedømmelse af alle anmeldelserne.
Sådan implementerer du rating
Hvis du vil have stjerner på dine søgeresultater, har du to muligheder: MicroData eller Json Script.
MicroData
MicroData er en attribut, du tildeler dine HTML-elementer inline, altså direkte i HTML koden. Det er en god løsning, hvis du har et dynamisk tema med mange sider, der skal have en rating. Du kan se, hvordan der er sat op her: https://schema.org/Rating (i bunden af siden).
Json Script
Json Script er et lille script med data, der injectes i Head elementet på den side, hvor der skal være rating. Du kan se, hvordan det er sat op her: https://schema.org/Rating (i bunden af siden).
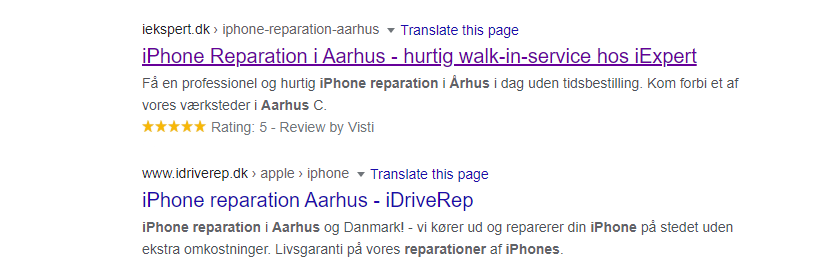
Iekspert.dk bruger Json Script i deres header på eksempelvis denne side: https://iekspert.dk/iphone-reparation-aarhus/, hvilket kan ses i søgeresultaterne:
I dette tilfælde hiver iEkspert teoretisk set mere trafik ind på grund af deres stjerner. Hvad ville du klikke på først?
FAQ
FAQ Står for “Frequently Asked Questions” og ses ofte i bunden sider med guides eller artikler. FAQ’en indeholder spørgsmål og svar, der er relateret til sidens emne.
FAQs indvirkning på CTR
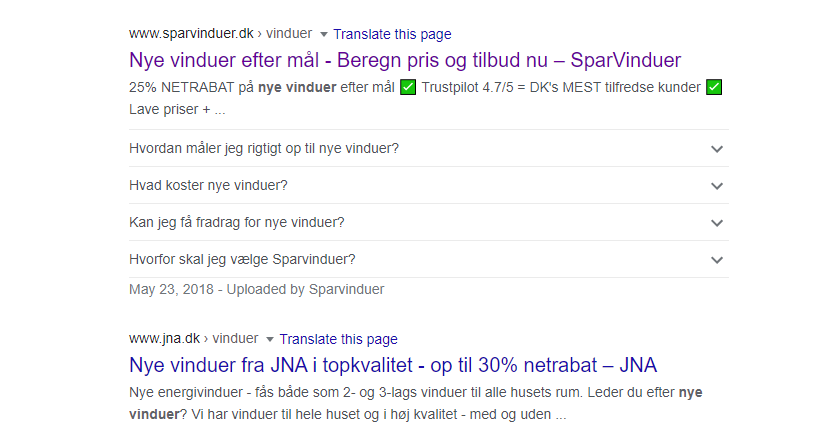
Ud over at hjælpe brugeren med svar på spørgsmålet, kan det også komme frem i Googles søgeresultater, hvilket gør dit resultat meget større og dermed tager fokus væk fra de andre resultater:
En lang FAQ snippet optager den samme plads som to søgeresultater, så det er værd at arbejde for at opnå sådan en palds.
Sådan implementerer du FAQ
Ligesom med rating har du to muligheder for at integrere en FAQ på dine sider med structured data: MicroData eller Json Script. Google henter nogle gange FAQ til deres søgeresultater, selvom der ikke er lavet markups, men det er altid en fordel at sætte det korrekt op, så det er så nemt som muligt for Google af aflæse.
MicroData
MicroData indsættes direkte i HTML-elementerne. Det er nemmest, hvis du har en skabelon, og det er helt usynligt for brugerne. Colego har en del gode eksempler på dette blandt andet denne opgaveside: https://colego.dk/opgaver/nyt-tag/ (Tjek HTML koden i bunden af siden).
Du kan se, hvordan din HTML skal markeres her: https://schema.org/FAQPage
Json Script
Sparvinduer.dk fra screenshottet ovenfor har valgt at bruge et Json Script. De har dog ikke tilføjet det i headeren, men midt i deres content. Det ser ud til at virke, men det anbefales dog at tilføje det i headeren.
Du kan nemt lave et Json Script til din FAQ-side ved at bruge denne generator.
Relevans og troværdighed er vigtigt
Ved at implementere rating og FAQ kan du altså relativt nemt og hurtigt øge dine landingssiders CTR. Det er dog vigtigt, at det er relevant indhold og troværdige anmeldelser. Spørgsmålene til FAQ’en skal være relevante for sidens emne, så der er en rød tråd i indholdet, og anmeldelserne skal være fra rigtige brugere. Hvis Google opfanger, at der laves en masse gode anmeldelser for at påvirke aggregate rating, kan det koste alle stjerner for hele din hjemmeside. Det handler derfor om at finde den rigtige balance, så du kan påvirke Google i passende grad, men uden det tager overhånd og du bliver straffet på dine placeringer.
Husk også at teste, om din kode virker og ikke mangler noget. Det kan du gøre ved at sætte url’en ind i dette tool: https://search.google.com/structured-data/testing-tool/u/0/.
Blog ekspert

SEO ekspert / UX designer
Frederik er uddannet multimediedesigner og UX designer, men har arbejdet med SEO i 5 år for både store og små virksomheder. Han arbejder fuldtid hos Koah, et SEO-bureau, hvor han blandt andet hjælper med at udvikle et nyt SEO-værktøj. I sin fritid skriver han om tøj og ure på sin modeblog Hype & Style, hvor han blandt andet bruger sin tekniske viden til at drive trafik ind på siden.