Bloggen

Sælg mere i din webshop med en-til-en tilbehør
Tags: Salg
En-til-en tilbehør er den mest effektive form for produktanbefalinger du kan tilføje til din webshop. Produktanbefalingen er relevant for det specifikke produkt som kunden er interesseret i, og derfor er det så effektivt.
Gør du det samtidig let for kunden at tilføje produktet til kurven, har du mulighed for at sælge meget mere tilbehør til dine kunder, og øge gennemsnitsværdien af indkøbskurven på din webshop. Læs med og se hvordan du kan implementere en-til-en tilbehør i din webshop.
Vær opmærksom på opsætning og vedligehold
De fleste webshops vil skulle sætte en-til-en tilbehørsprodukter op manuelt. Dog vil man kunne tilknytte hele kategorier, til et enkelt tilbehørsprodukt. Eksempelvis har vi på Kaffeteriet.dk tilknyttet en poselukker til hele vores kategori med kaffebønner. Det passer med disse produkter, hvor mange af de andre produkter vil skulle opsættes manuelt. Starter man med sine bedst sælgende produkter, vil man kunne få den største værdi ud af sin indsats.
Eksempler på en-til-en tilbehør
- Batterierne til et stykke børnelegetøj
- Blæk til en printer
- Imprægneringsspray til et par lædersko
- Glidecreme til sexlegetøj
- Creme Fraiche til dippen
- E-væske til e-cigaretten
- Forsikring til iPhone
- Kaffefiltre til en kaffetragt, som vi bruger det på Kaffeteriet.dk
Sådan kan du implementere en-til-en tilbehør
Der er flere steder på din webshop, hvor du kan implementere en-til-en tilbehør. Her vil jeg gennemgå de 3 muligheder jeg oftest ser brugt, og hvor det kan have den største effekt.
I kurven
Du kan implementere en-til-en tilbehør i kurven, så du tilbyder dine kunder relevant tilbehør til det indhold der er I deres kurv og fanger dem lige inden de går videre til checkout. Forestil dig at du står i et supermarked, og produkterne tæt ved kassen er relateret til indholdet i din indkøbskurv. Det er effektivt.
Indkøbskurven er den mest komplekse, da der skal være en vis intelligens i den måde tilbehøret præsenteres på. Der skal kigges på hvilket indhold der er i kurven, og så skal der ikke vises tilbehør som allerede er i kurven.
Dette kan eksempelvis implementeres som på Barnetsverden.dk, hvor dette bånd ligger i bunden af kurv-siden. Dette type bånd ses dog ofte med relaterede produkter, populære produkter, eller andre mersalgs-teknikker. Så dette er ikke den mest optimale til en-til-en tilbehør.

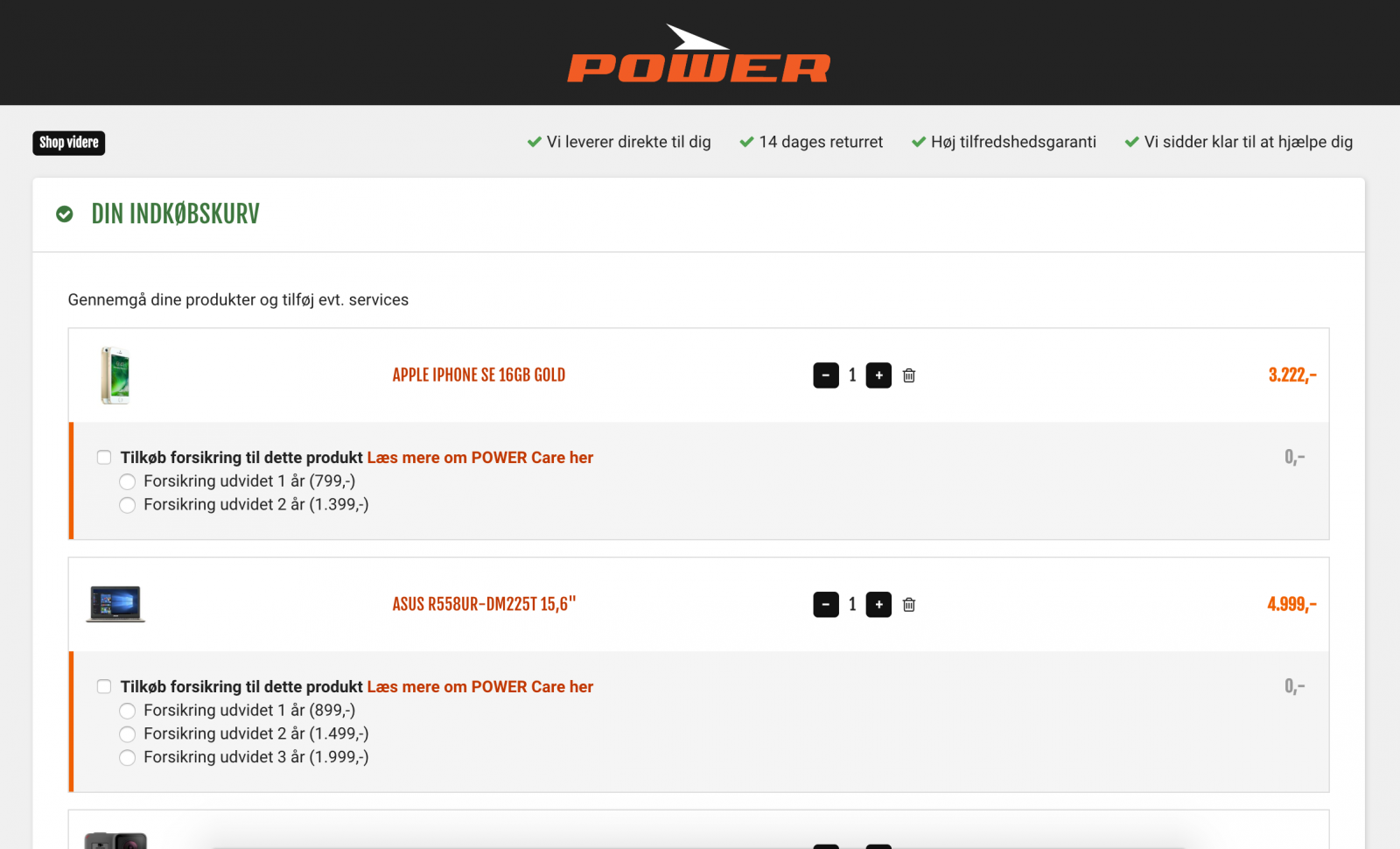
Tilbehørsprodukter kan også placeres tæt ved det primære produkt i indkøbskurven. Her er et eksempel fra Power.dk.

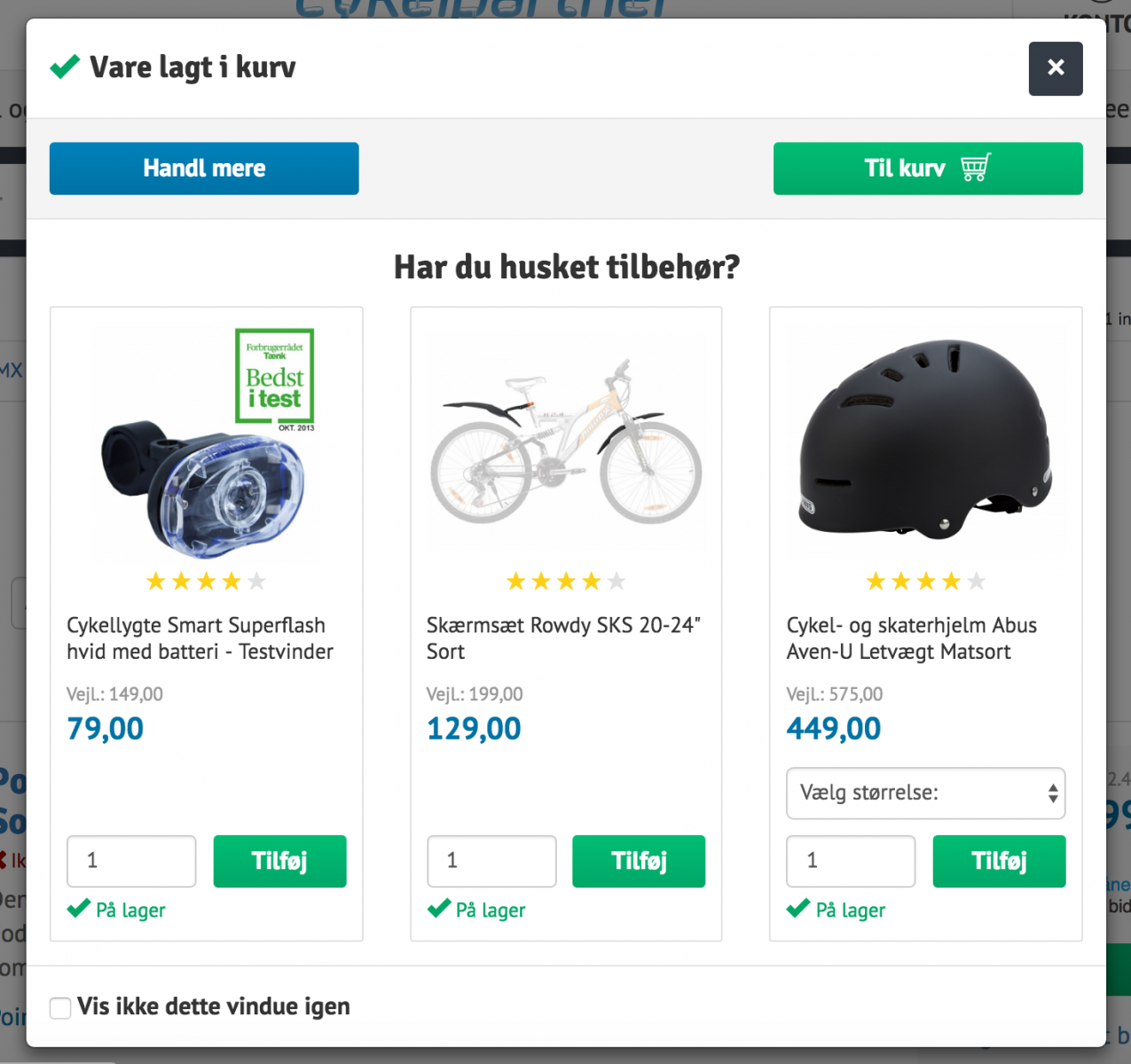
I ‘Læg i kurv’-popup
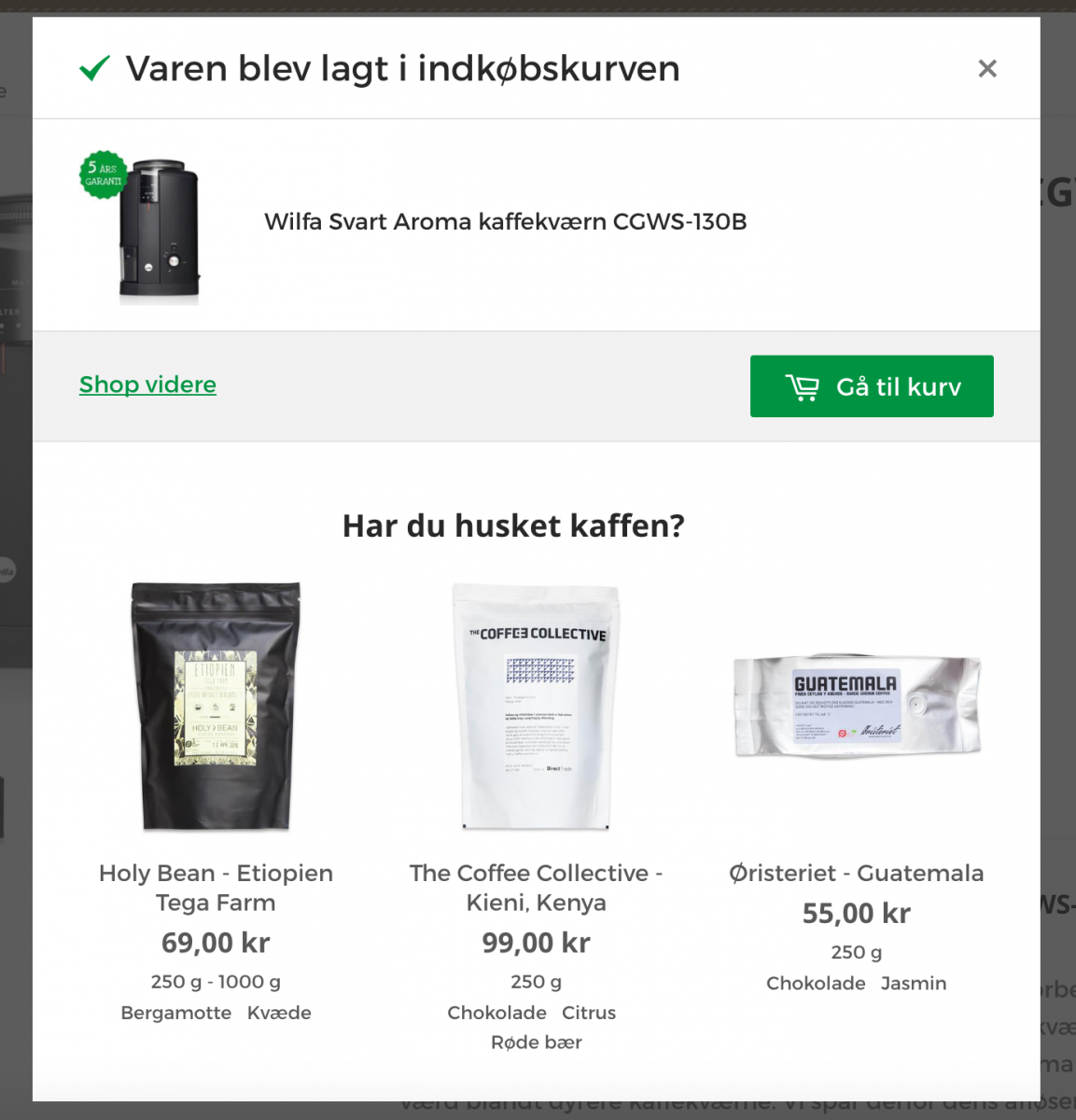
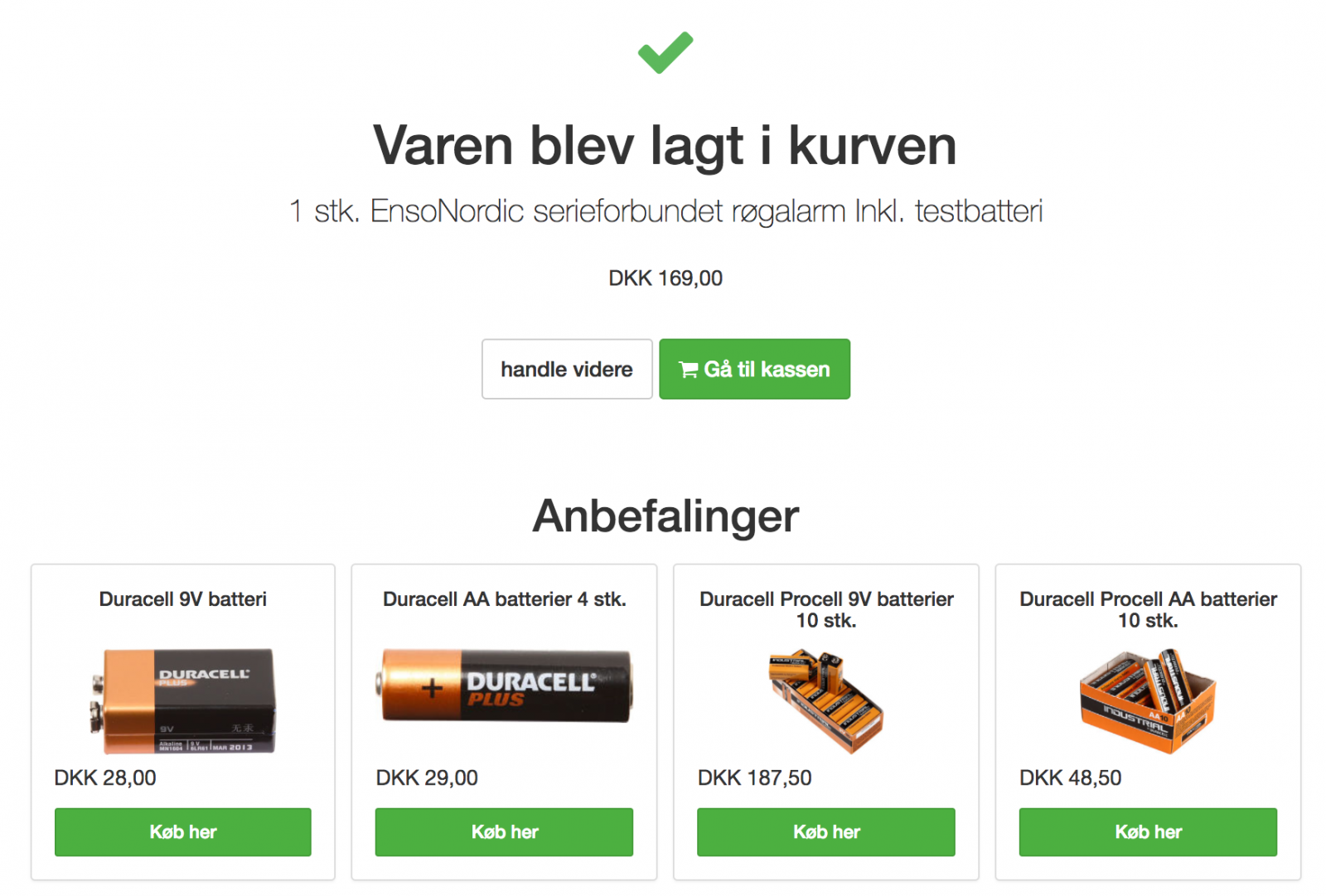
Placering af tilbehørsprodukter i ‘Læg i kurv’-popup er et af de mest brugte placeringer til denne teknik. Her kan du tiltrække hele opmærksomheden fra kunden, og præsentere dem for tilbehøret til det produkt som de netop har tilføjet til kurven. Dette kan ofte opfattes som god service, da det vil være ærgerligt at modtage pakken og så mangle noget tilbehør, som er nødvendigt for at kunne bruge produktet med det samme.


På produktsiden
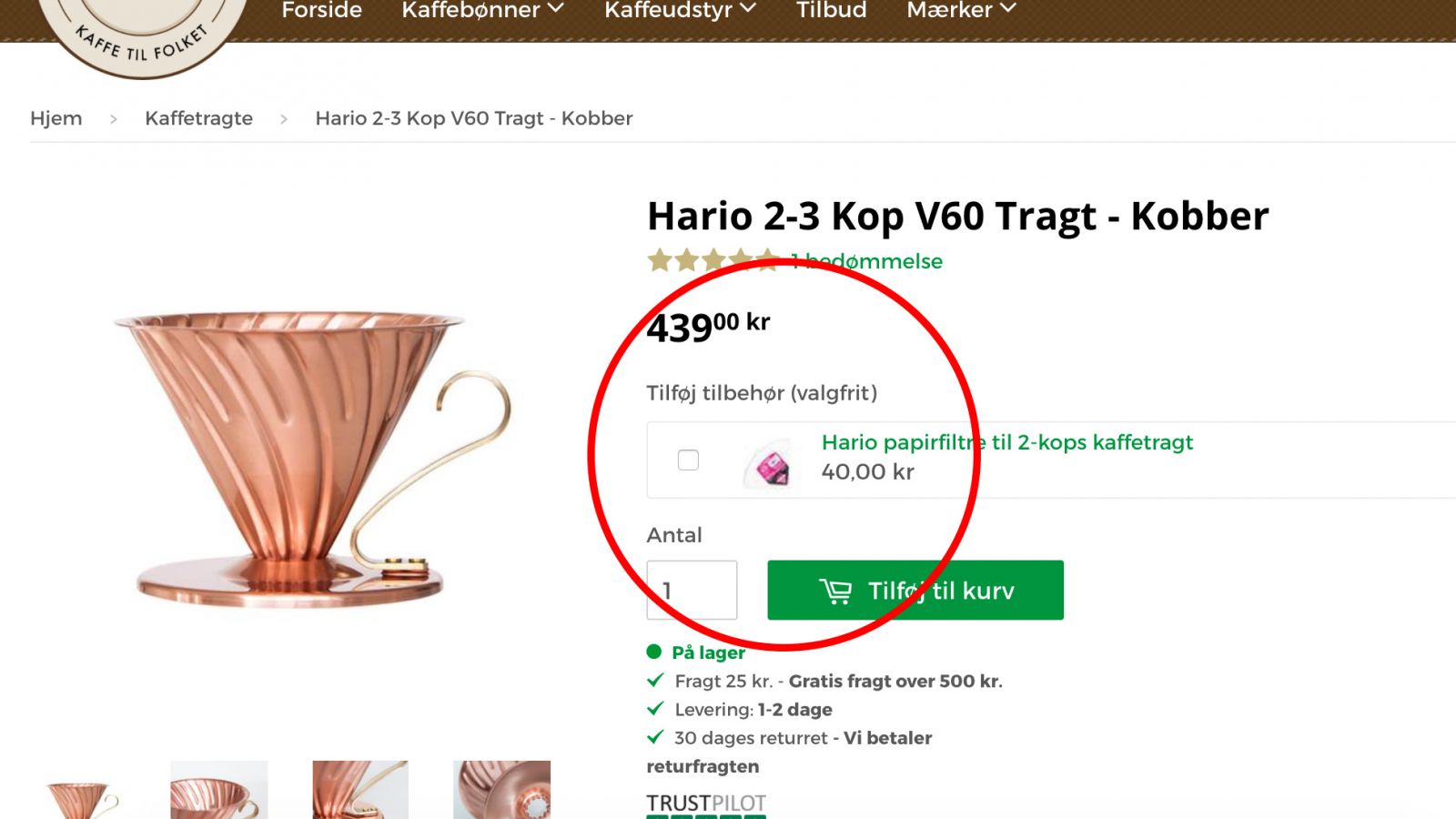
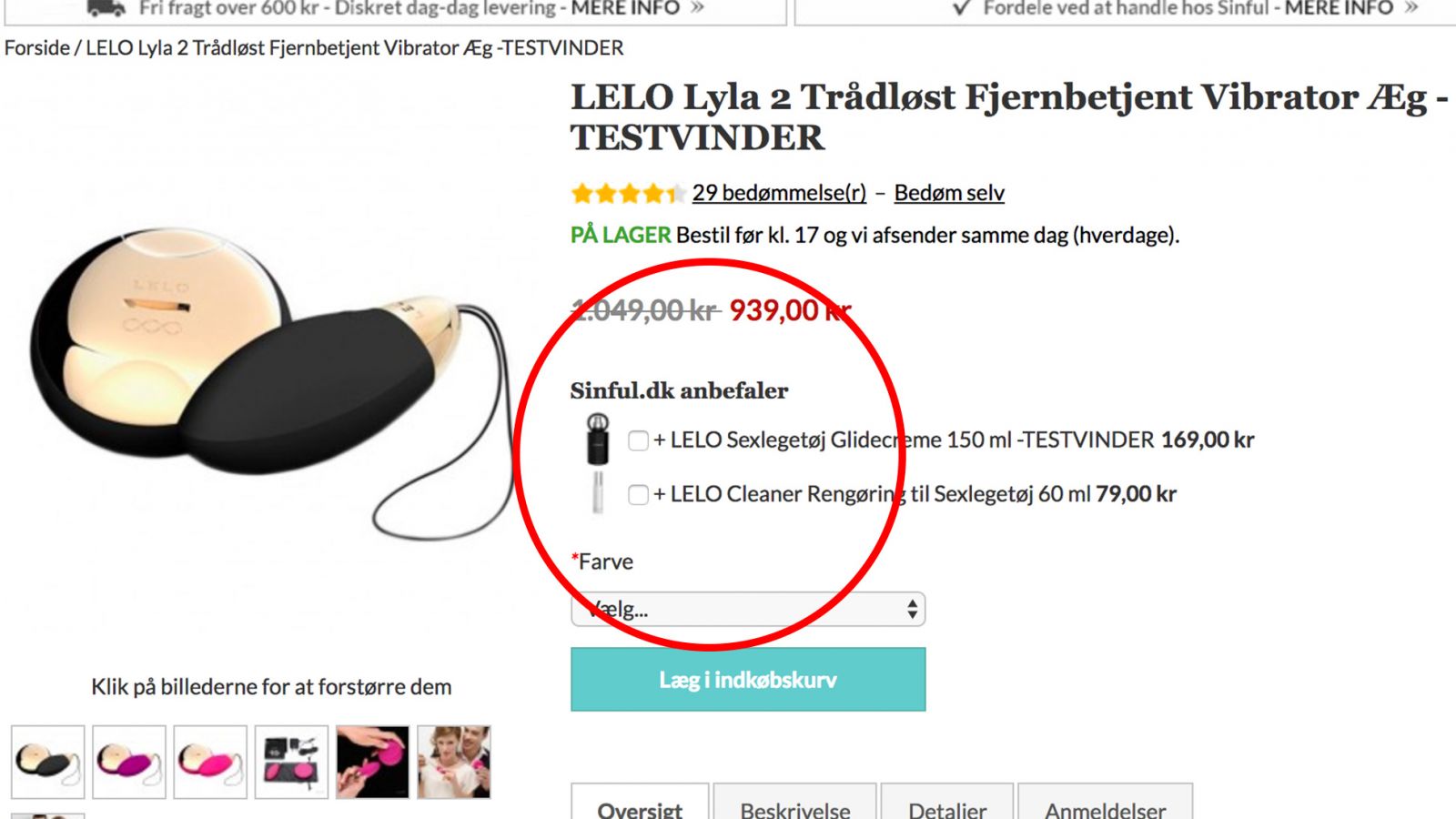
En-til-en tilbehør kan også implementeres på produktsiden. Her kan det præsenteres på to muligheder, ligesom i kurven. Enten nede i bunden af produktsiden, eller tæt på ‘Læg i kurv’-knappen. Placeres det tæt på ‘Læg i kurv’-knappen vil det have den største effekt, da det forbindes endnu tættere med produktet, end hvis det placeres i bunden.
Produkterne på siden kan enten tilføjes med et klik på et ‘Læg i kurv’-link, eller ved at vinge en checkboks af, inden man klikker på ‘Læg i kurv’-knappen til det primære produkt.

Jeg håber dette har været til god inspiration til optimering af din egen webshop. God arbejdslyst :-)
Blog ekspert

Digital Designer
René er Digital designer hos det digitale konsulenthus Novicell i Aarhus. Her hjælper han virksomheder med konverteringsoptimering, UX og grafisk design, så de kan lave bedre forretning online.
René arbejder med designprocessen helt fra indsigtsfasen, over opbygning af wireframes, og helt til det endelige design.
René vil på IVÆKST Bloggen bidrage med viden, tools og tips & tricks om UX, design og konverteringsoptimering.